时间:2018-12-25 00:00:00

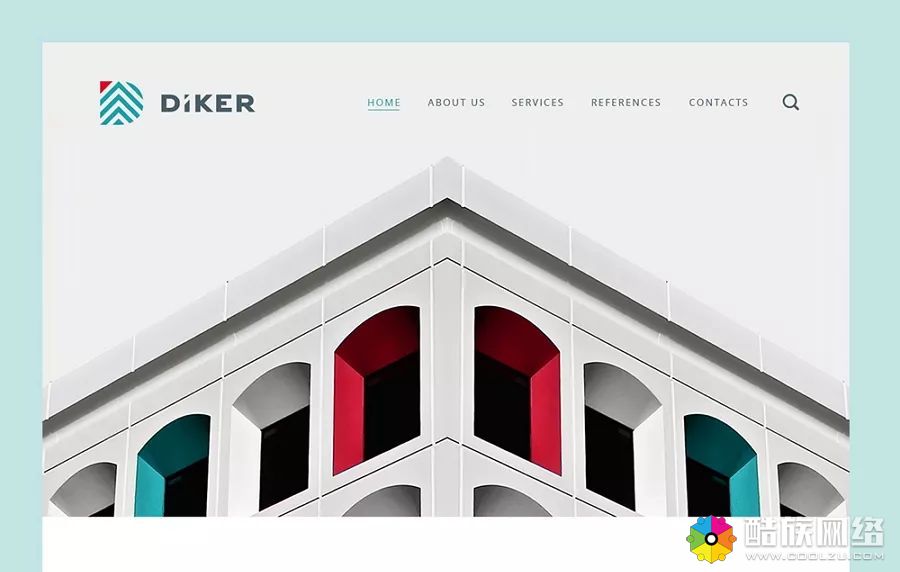
1.Diker Bau网站
网站布局思路:精选图片展示品牌标识

Diker是一家位于德国柏林的建筑规划集团。设计师突出了以精选图来概述品牌标识的主要特征和属性。精选图被用作整个网站结构和架构的基础。由于此布局中缺少其他元素,精选图会引起用户对产品的完全关注。
如果你想设计一个可以快速销售产品的网站,那么就可以使用这种布局。精选图可以与访客建立情感联系,一张大而得体的照片或插图会产生强烈的共鸣并创造出令人难忘的第一印象。当你只需展示一种产品或服务,并将用户的全部注意力集中在其上时,此布局非常有用。
2. Chekhov
网站布局思路:分屏布局

该网站使用了分屏布局,这种布局可以同时展示两个同等重要的内容信息。此外,设计师将两种信息相互对立,创造出完美的对比,以吸引更多访客的目光。分屏布局,再加上呼应的动画,该网站创建出更加精致的体验。
如果你的网站需要提供两种截然不同的用户旅程变体,那么使用拆分屏幕的布局吧。但是要避免在拆分部分添加太多内容。如果内容过长过多,分屏设计不能很好地扩展,会影响体验。因此,如果你需要在拆分部分提供大量文本或视觉信息,则不适合这种布局。
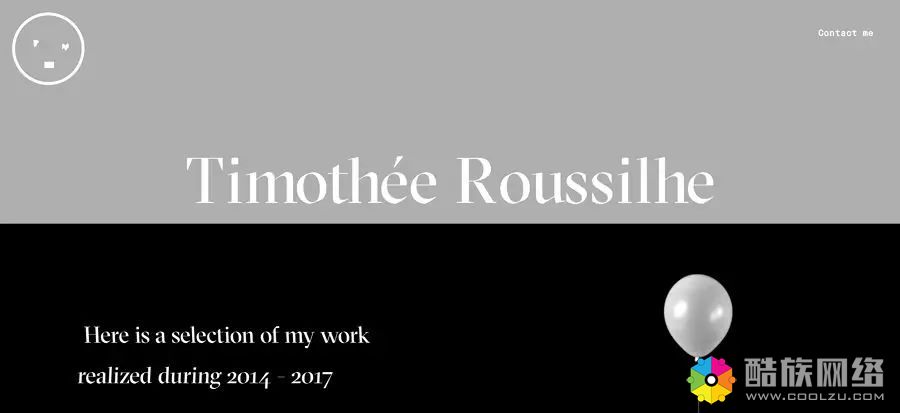
3. Timothee Roussilhe
网站布局思路:视差滚动布局
Beverages是一个100%响应的网站模板,其餐厅主题适用于任何食品和饮料网站的设计。所谓的盒子布局,就是一个大标题宽度框加一些较小的盒子,每个盒子都占据了屏幕大空间的一部分。较小的盒子数量可以从2到5不等。每个盒子都可以是一个链接,通向更细节,更复杂的页面。
8. Casangelina
网站布局思路:不对称布局

Hotel Casangelina酒店是世界十大悬崖酒店之一,位于阿马尔菲海岸的悬崖上。客人可以在酒店露台上的全景室外游泳池放松身心。通过极简主义UI设计,滚动区域中图片和字体的融合增强了网页浏览的沉浸感。这是UI设计和用户体验的完美结合。背景音乐和动态酒店全景视频增添了视觉真实感,让用户通过网页设计感受整个酒店的优雅。
因为太喜欢这个网站了,所以多说了几句,现在讲讲不对称布局,就是页面的布局两边缺乏平等。不对称是艺术界长期以来最喜欢的技术,在网页设计师中很受欢迎。但要注意不要将不对称与不平衡混为一谈,不对称的目标是在不可能或不希望对两个部分使用相同的权重时创造平衡。使用不对称性可以创建张力和动态,并且把用户的注意力集中在各个对象(焦点)上。
9. Tinkerwatches
网站布局思路:大图配带明确CTA

此布局的核心元素是一张用作页面背景的大照片。该照片用于向访问者介绍网站内容。这种布局可以创造出强烈的第一印象,并和用户产生互动。明确的CTA是关键,引导用户互动。如果你想要以最简洁的方式展示更多的信息,这种布局可以考虑,就像是无声胜有声。但要仔细选择背景图像。
以上就是Mockplus为大家精选的9款网站布局设计了,希望对您有所帮助。当然啦,心动不如行动,马上使用Mockplus开始你的网站布局设计吧。Mockplus有大量的封装图标和组件,可以直接拖拽使用,界面布局即刻呈现。如果怕位置不准,使用Mockplus的网格和参考线,精确到每一个细节,实现更完美的布局。这就像码积木,你想怎样搭建,界面就可以怎样呈现,全都只需鼠标拖一拖。现在试试,小白也能做设计!
粤ICP备15054515号 Copyright © 2015-2018 酷族网络 版权所有